With the beginning of a new year, we couldn’t help but wonder: should we add a little pizzazz to our Timeline view?
So, we did 🙂 And also added more new features of course, in true staging-mondaycomblog.kinsta.cloud style!
Get started with staging-mondaycomblog.kinsta.cloud
Check out our developers’ latest updates:
- New timeline resizer
Resizing and moving items in our Gantt and Timeline views just got a whole lot easier.
- Say hello to the item card
With this new feature, you can manage your columns’ data right from the Item Card. We’ll teach you how to use it below 🙂
- Kanban upgrades
We added a few upgrades, like a new “Add item” indication, and column drag options.
New timeline resizer
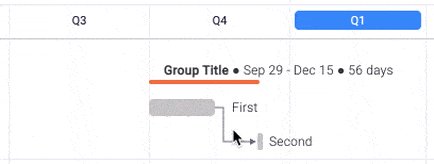
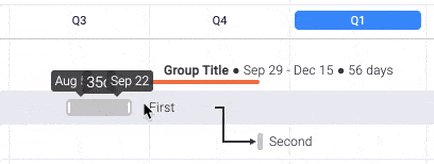
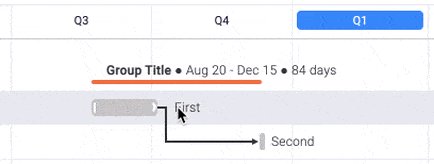
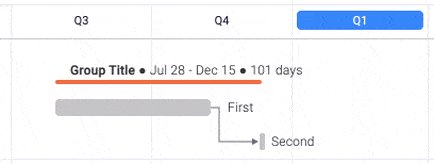
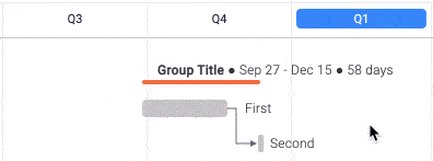
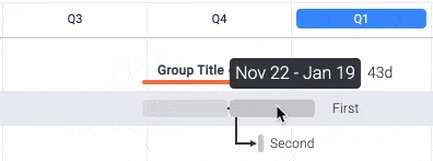
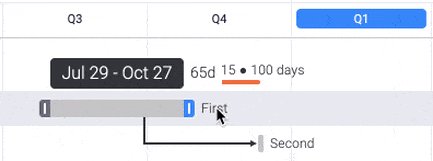
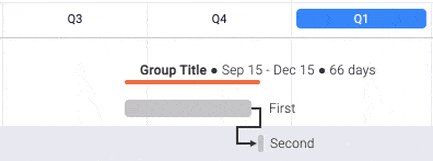
As part of our Gantt and Timeline views, we decided to make the resizing and moving of items a whole lot smoother.
We’ll let the gifs do the talking on this one 🙂
Before:

After:

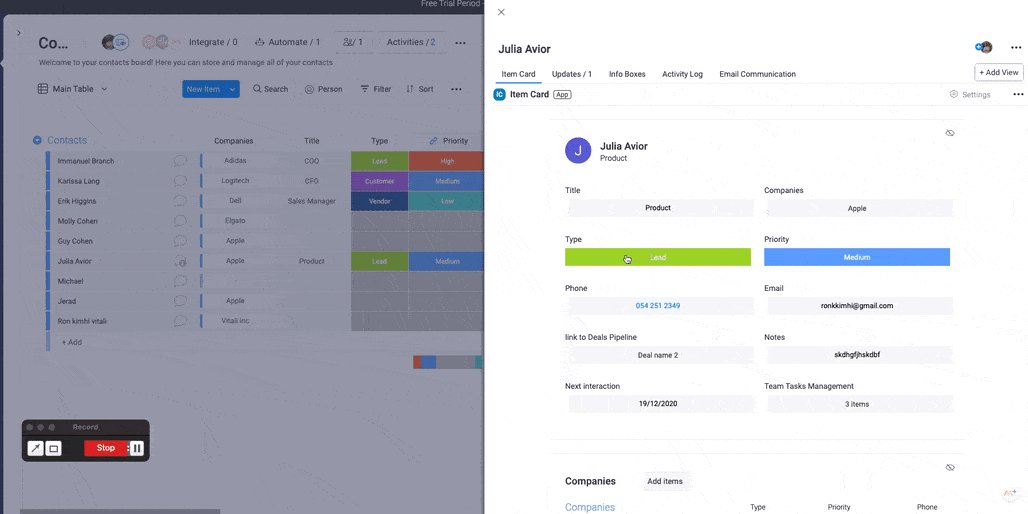
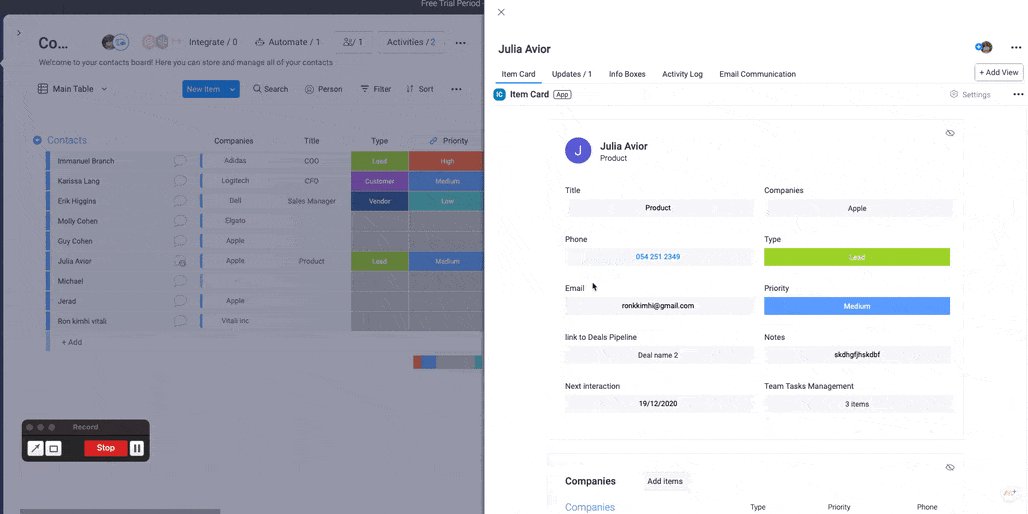
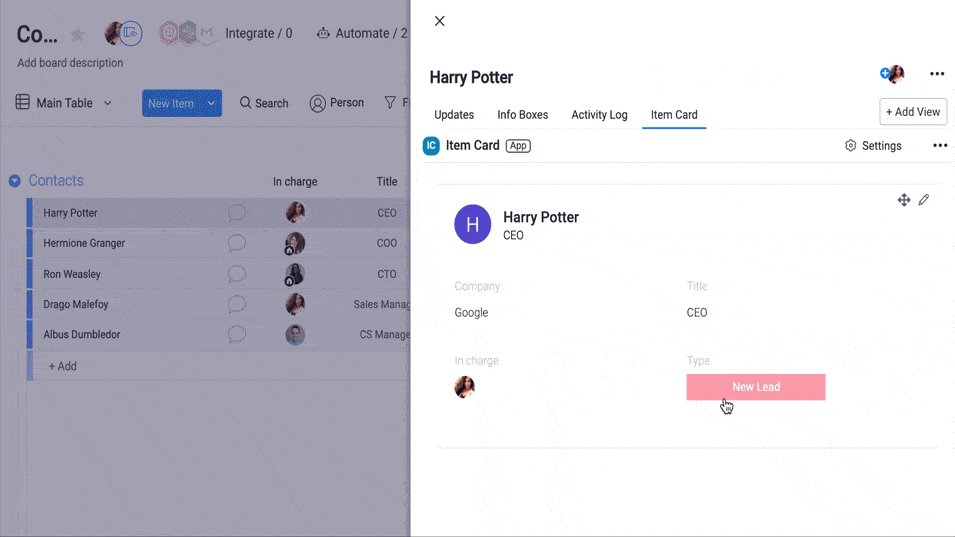
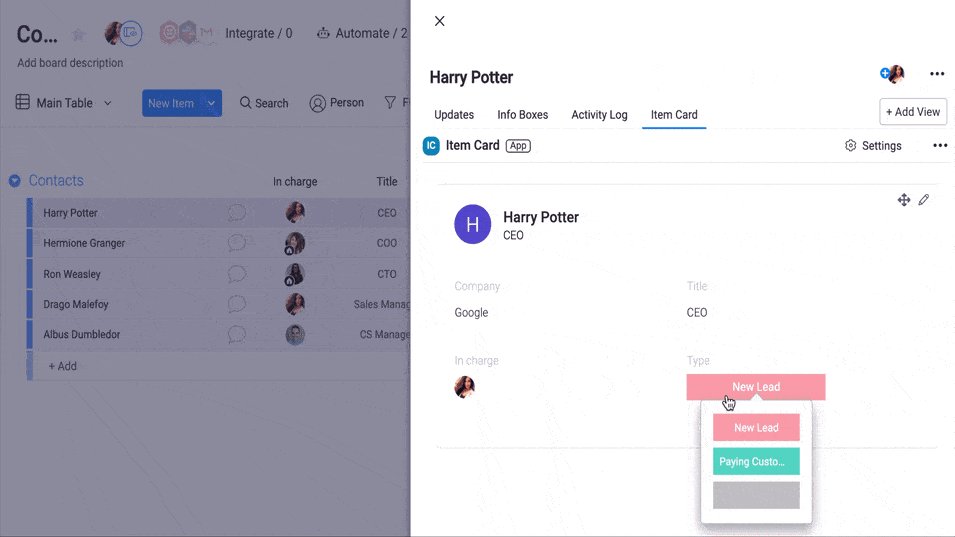
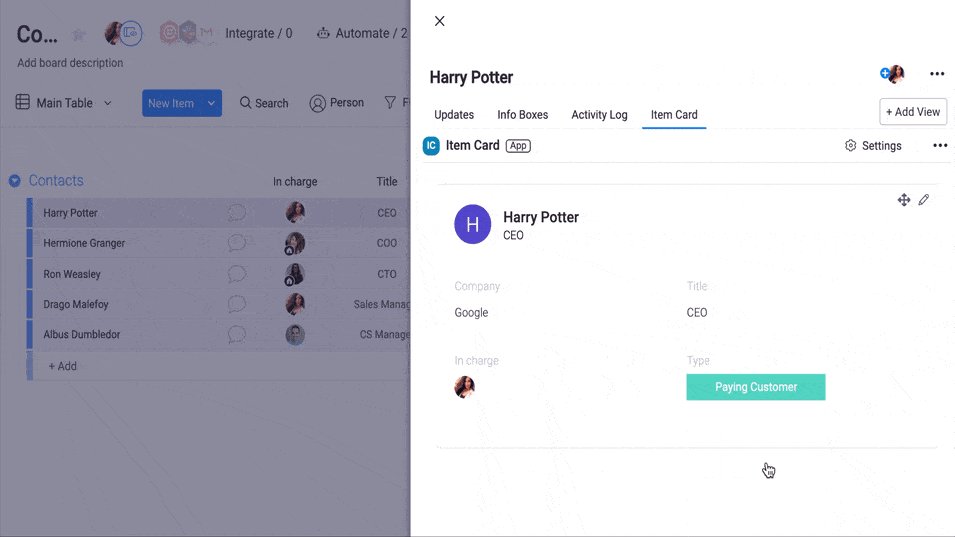
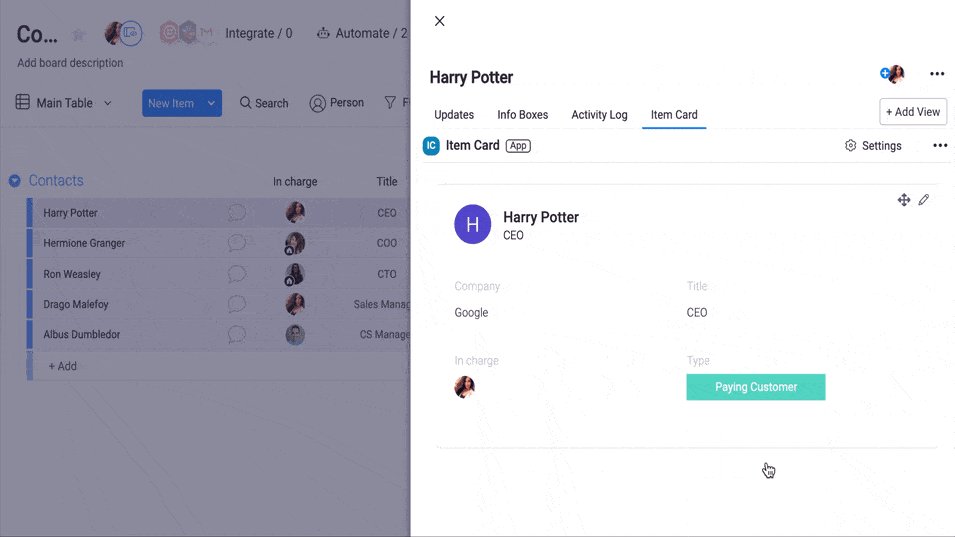
Introducing the item card!
Say goodbye to endless scrolling to find what you are looking for! With the Item Card, you can now visualise all your item’s information in one central place. This awesome feature works by gathering the data from your existing columns and displays it in the form of a Card.
This is particularly useful if your board has a lot of columns.

To install it, you will find the Item Card in the Item View Center. To get there, open any of your items and click on “Add View”.
Next, select Item Card and click on “Add Widget”. And tada, you are all set! The Item Card will appear as a new tab in your updates section.
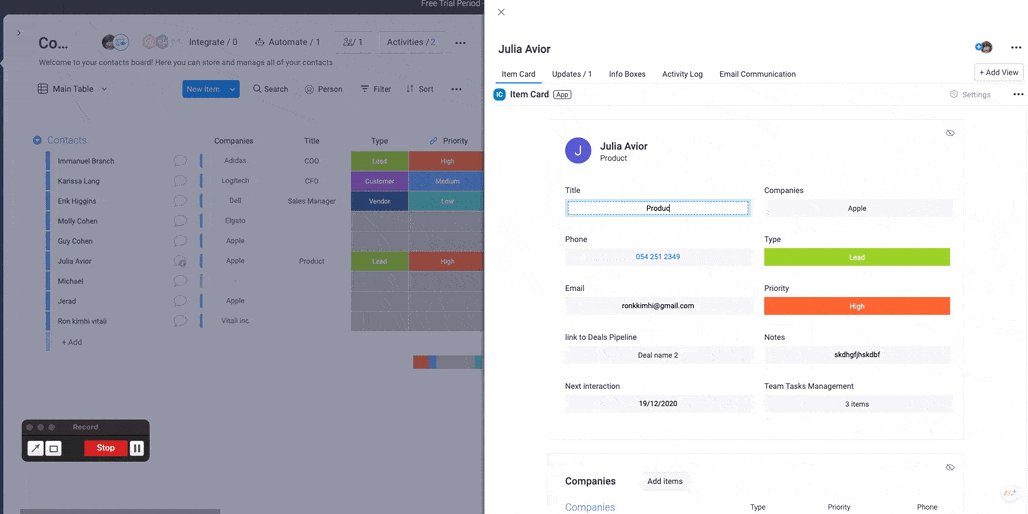
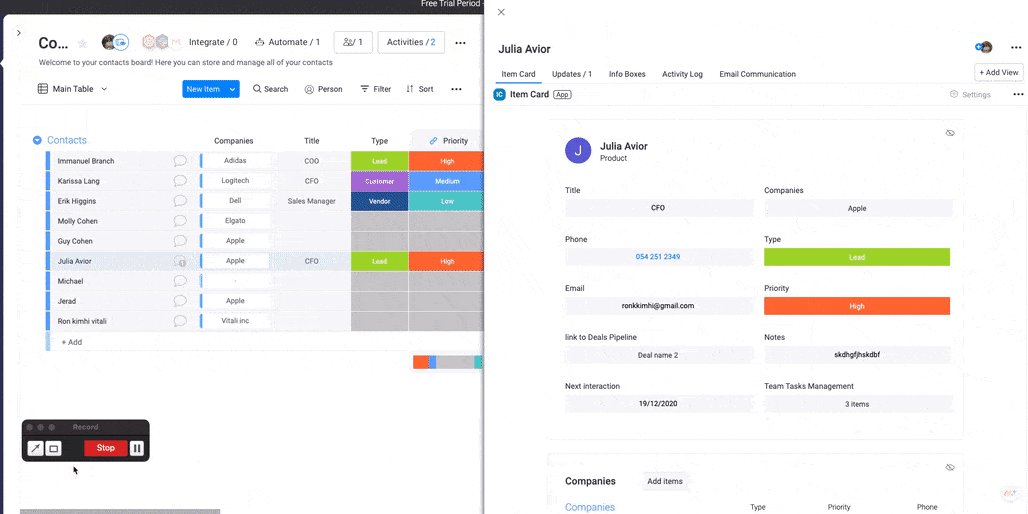
By clicking on the pencil icon, you can customize which columns you’d like to display in your card.
Once done, you can manage the data of your columns right from the Item Card! 🎉

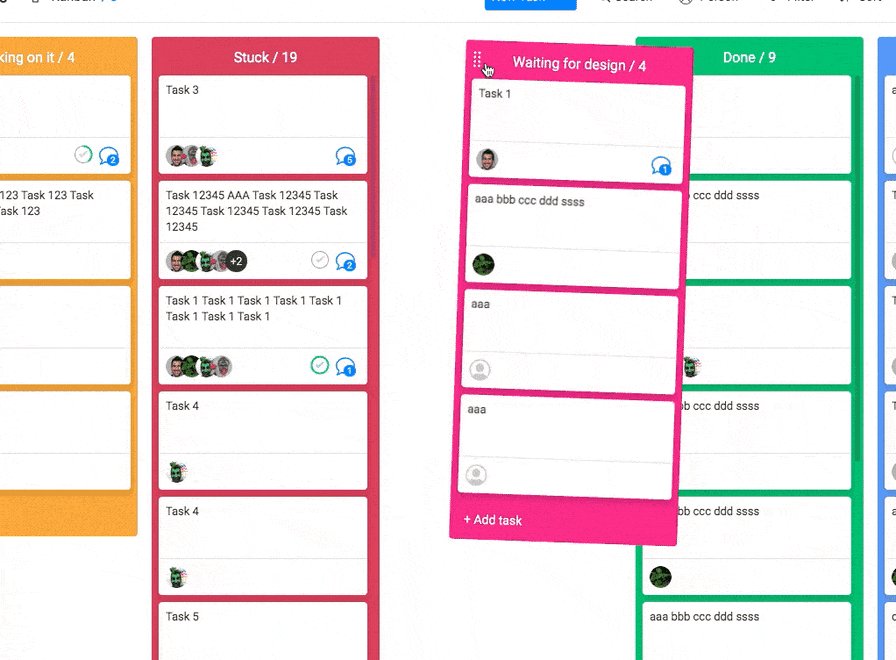
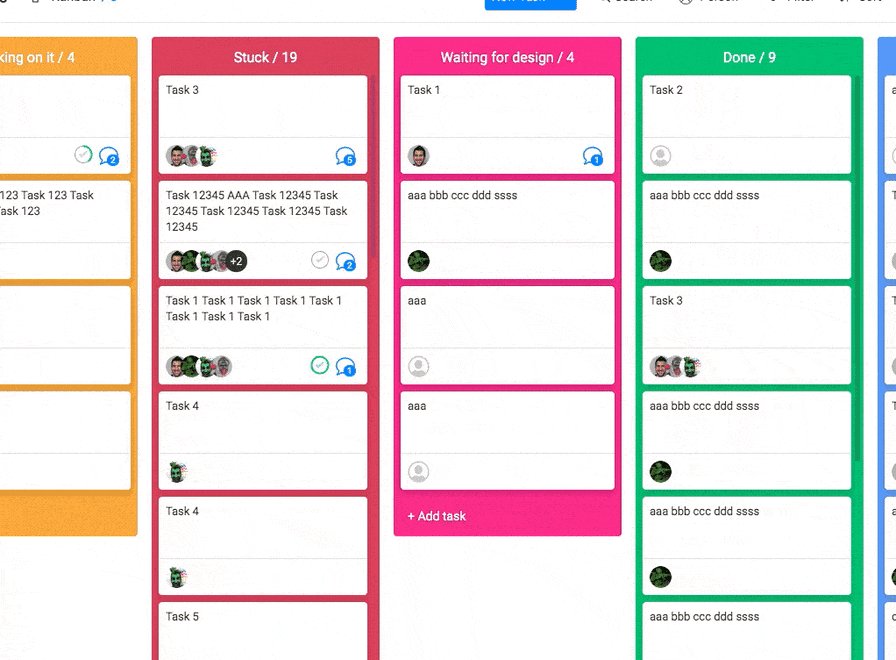
Kanban upgrades
Since our Kanban views are quite popular, we thought they deserve some TLC (tender loving changes!)
Some of these new changes include:
Upgrading the person component:
Before (rendering images, maximum 3 persons):

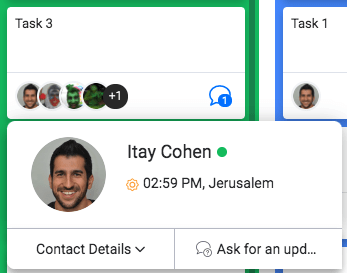
After (rendering person component with our person card tooltip, maximum 4 persons):

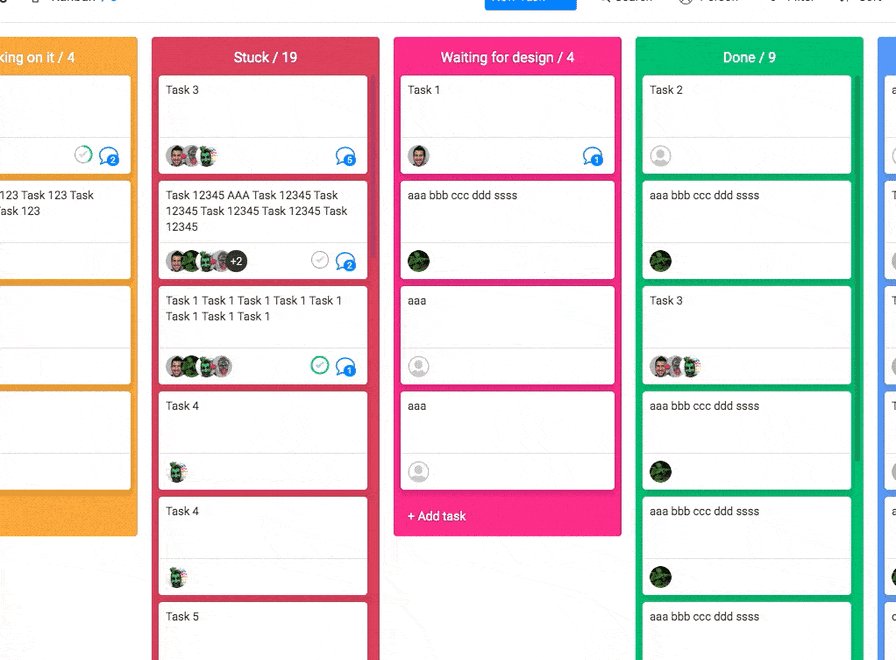
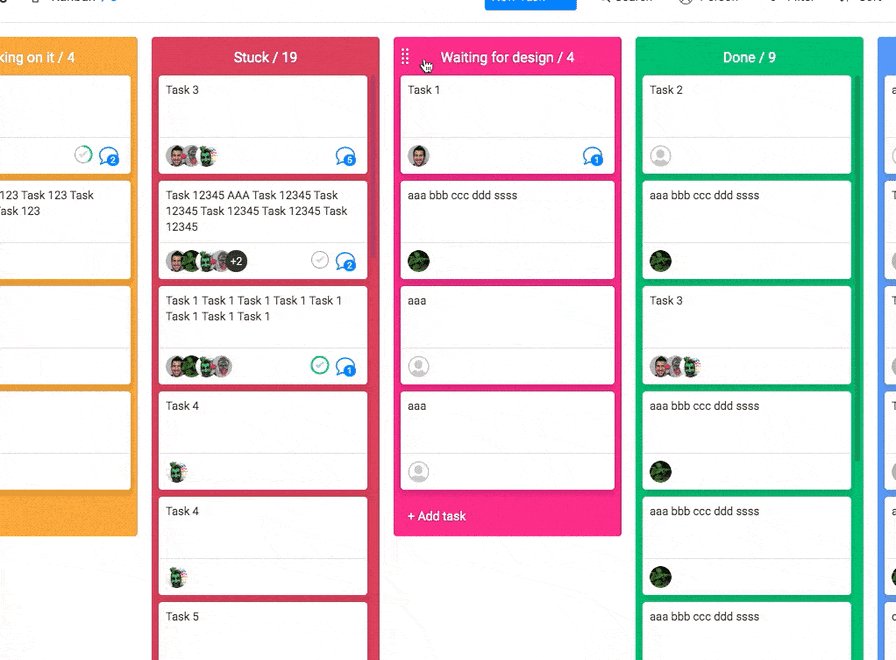
Column drag indication
Before: none
After:

Not bad for a week’s worth of work, and workflow updates, eh?
Still haven’t seen the update or feature of your dreams? Let us know in the staging-mondaycomblog.kinsta.cloud community!

